Editor webu¶
Jednotlivé stránky, ze kterých se e-shop skládá, najdete v Editoru webu. Do Editoru webu se přepnete z dashboardu v části Weby; pokud jste v nějakém modulu, kliknete vlevo nahoře na název modulu a poté vyberete konkrétní web v sekci Weby. Více informaci najdete v sekci Přepínání mezi moduly.
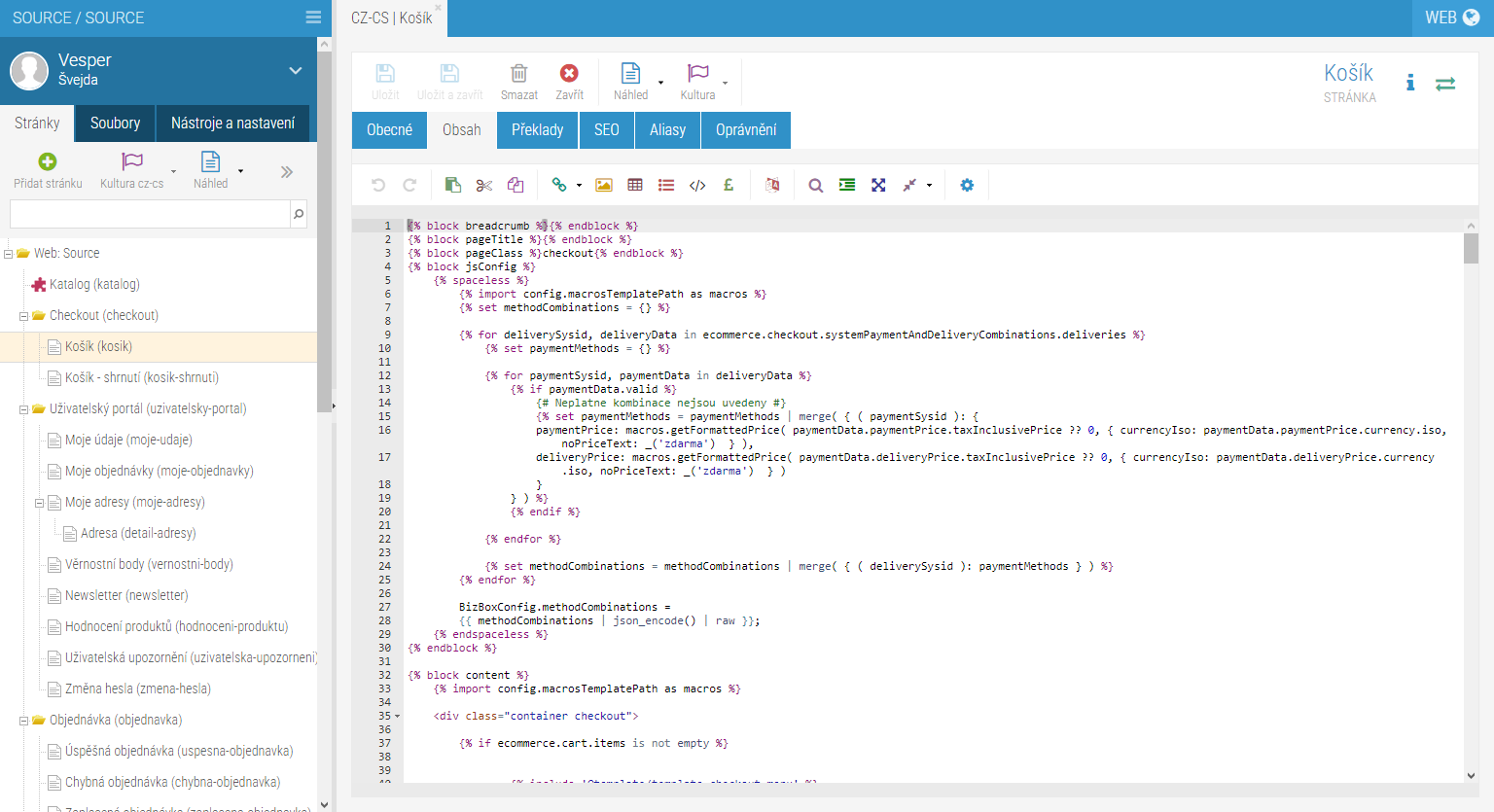
Editor webu je rozdělen na dvě části:
na levé straně se nachází strom stránek, ze kterých se web skládá. Kliknutím na konkrétní stránku se tato zobrazí v pravé části, kde můžete upravit její obsah.
na pravé straně se zobrazuje kód vybrané stránky z levého menu. Kód stránky můžete editovat dle potřeby. K dispozici je tlačítko Náhled, pomocí kterého si můžete změny zkontrolovat předtím, než projekt schválíte. Dále jsou k dispozici taby pro další nastavení (Obecné, SEO, Překlady, Aliasy, Oprávnění).
Editace stránek¶
Stránky, které obsahují nějakou systémovou funkcionalitu (například katalog, blog, košík, uživatelský portál, odeslání objednávky a podobně) jsou ve formě HTML kódu. Stránky, které obsahují pouze informace, bývají ve formě WYSIWYG editoru.
Založení nové stránky¶
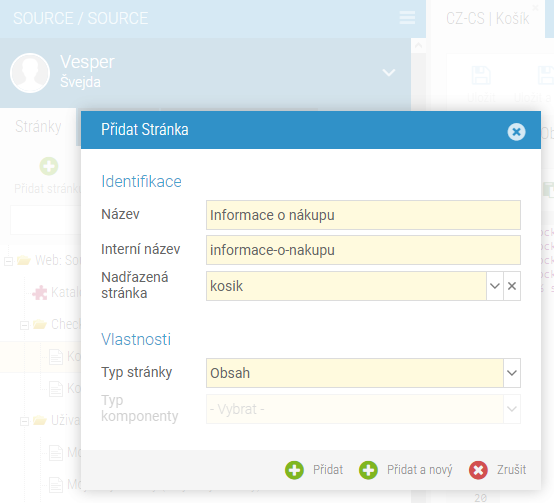
Novou stránku vytvoříte (kliknutím na tlačítko Přidat stránku vlevo nahoře) a vyplníte povinná pole (Název, interní název).
Po kliknutí na tlačítko Přidat se vám nově přidaná stránka otevře na pravé straně editoru, kde ji můžete nastavit a přidat jí obsah.
WYSIWYG editor¶
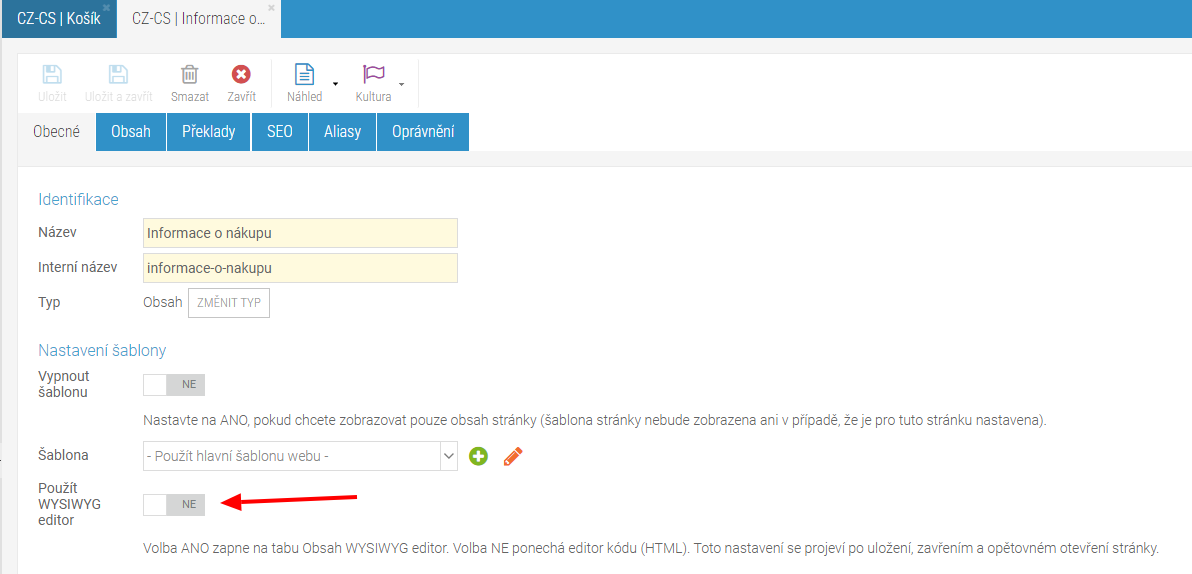
Na tabu Obecné u konkrétní vybrané stránky můžete zapnout nastavení Použít WYSIWYG editor. Stránku následně zavřete (zavřete tab) a znovu otevřete. Na tabu Obsah nyní uvidíte WYSIWYG editor, do kterého můžete rovnou vložit text.

V tomto editoru nevidíte HTML značky, ale přímo podobu textu tak, jak bude zobrazen na webu. Můžete tedy například označit text, kliknout na ikonku a udělat ho tučným, vkládat obrázky ze Správce souborů a podobně. Více informací o WYSIWYG editoru najdete v sekci o práci s ním.
Tab Aliasy¶
V editaci stránky na tabu Aliasy můžete přidat aliasy – alias je URL adresa, na které bude daná stránka dostupná. Jako výchozí URL adresa stránky se používá její interní název. Pokud však chcete, můžete stránce přidat nějaký alias, na kterém bude daná stránka rovněž dostupná.
Příkladem může být například stránka Kontakt. Její interní název bude kontakt. Na webu bude tedy dostupná na stránce https://mujeshop.cz/kontakt. Může se stát, že budete chtít, aby se zákazníkům stránka s kontakty zobrazila i v případě, že do URL adresy zadají https://mujeshop.cz/kontaktujte-nas – v takovém případě na tabu Aliasy přidáte nový alias.

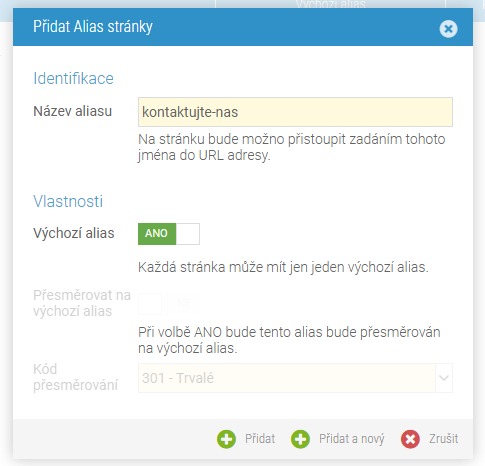
Název aliasu bude kontaktujte-nas. Výchozí alias znamená, že se jedná o hlavní URL dané stránky. Pokud se bude například někde na webu v menu generovat odkaz na kontakt, bude se generovat jako https://mujeshop.cz/kontaktujte-nas.
Nastavení Přesměrovat na výchozí alias znamená, že zákazník bude při přístupu na nastavovaný/editovaný alias automaticky přesměrován na alias, který je nastaven jako Výchozí alias. Pokud přistoupí na adresu https://mujeshop.cz/kontakty ‘(což bude v tomto případně přidávaný alias), systém ho přesměruje na https://mujeshop.cz/kontaktujte-nas (pokud je tento alias nastaven jako výchozí).
Tab Oprávnění¶
Na tabu Oprávnění můžete dané stránce vybrat konkrétní oprávnění, které musí mít uživatel přiřazené, aby si mohl na webu stránku zobrazit. Pokud tedy stránce nějaké Oprávnění nastavíte, bude moci stránku zobrazit pouze přihlášený uživatel (s daným oprávněním).
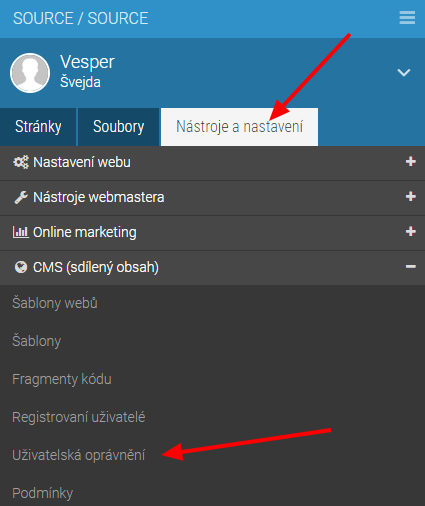
Oprávnění se nastavují v aplikaci Uživatelská oprávnění v sekci Nástroje a nastavení.

Zde si vytvoříte konkrétní oprávnění – například Uživatelský portál, XML feedy nebo Speciální obsah (záleží samozřejmě, čeho konkrétně chcete pomocí nastavení oprávnění dosáhnout). Takto vytvořená oprávnění pak bude možné nastavovat u jednotlivých stránek.
Dále je potřeba oprávnění nastavit konkrétním uživatelům – oprávnění přidávate v detailu kontaktu na tabu Uživatelský účet.
Automatické nastavení Oprávnění¶
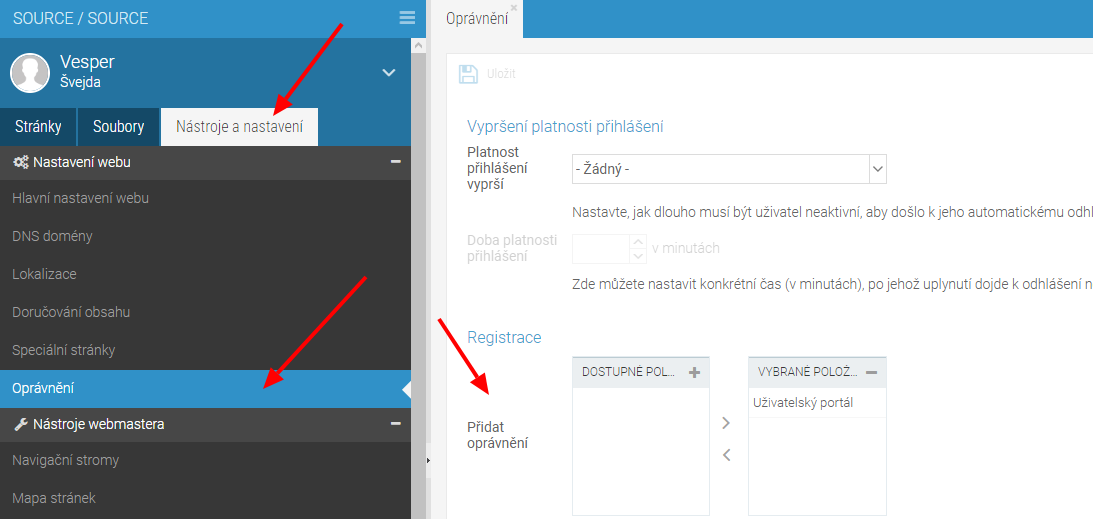
Pokud chcete Oprávnění nastavovat uživatelům automaticky po registraci, můžete tak učinit v aplikaci Oprávnění v sekci Registrace.

Nastavená uprávnění se automaticky nastaví každému registrovanému uživateli.
Úprava CSS stylů a JS¶
V BizBoxu můžete kompletně upravovat CSS a JS soubory – jsou uloženy ve Správci souborů a dostanete se k nim přímo z aplikace Editor webu.
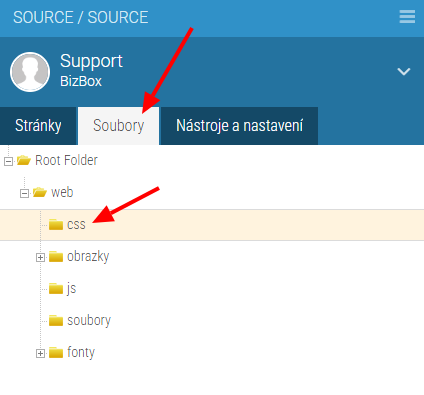
Spusťte aplikaci Editor webu.
Přepněte se na tab Soubory a otevřete složku css (případně js).

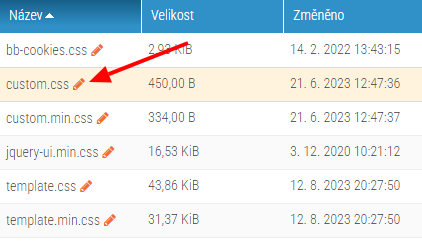
Ve spodní části levého panelu si vyberte konkrétní CSS/JS soubor, který chcete editovat a klikněte na ikonku tužtičky.

V pravé části obrazovky se otevře daný CSS/JS soubor, který můžete editovat.
Po provedení změn soubor uložte a změny si prohlédněte v náhledu.
Pokud je vše v pořádku, projekt schvalte.